Cách tùy chỉnh theme bằng Customizer trong WordPress
Cách tùy chỉnh theme bằng Customizer trong WordPress
1. Giới thiệu về WordPress Customizer
WordPress Customizer là công cụ tích hợp sẵn trong WordPress, cho phép người dùng tùy chỉnh giao diện và một số tính năng của theme mà không cần chỉnh sửa mã nguồn. Ra mắt từ phiên bản 3.4 (2012) và không ngừng cải tiến, Customizer cung cấp giao diện trực quan để thay đổi màu sắc, font chữ, logo, menu, widget, và nhiều yếu tố khác theo thời gian thực. Đây là giải pháp lý tưởng cho người mới bắt đầu cũng như người dùng muốn tùy chỉnh theme nhanh chóng. Bài viết này sẽ hướng dẫn bạn cách sử dụng Customizer để tùy chỉnh theme, các bước chi tiết, mẹo tối ưu, và cách xử lý một số vấn đề thường gặp.
2. Customizer là gì và tại sao nên dùng?
- Customizer là gì?: Một giao diện quản trị trực quan trong WordPress, truy cập qua Appearance > Customize, cho phép xem trước thay đổi trước khi lưu.
- Lợi ích:
- Không cần biết code (HTML, CSS, PHP).
- Xem trước tức thời (live preview) trên website.
- Tùy chỉnh đa dạng tùy thuộc vào theme (màu sắc, bố cục, nội dung).
- An toàn, không làm hỏng theme gốc nếu lưu sai.
3. Cách truy cập Customizer
- Đăng nhập wp-admin: Truy cập tên-miền/wp-admin (VD: example.com/wp-admin), nhập tài khoản và mật khẩu.
- Vào Customizer:
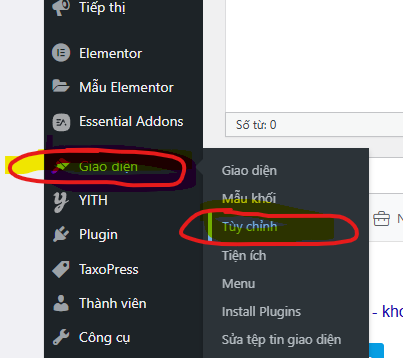
- Từ dashboard, nhấp Appearance > Customize.
- Hoặc từ thanh công cụ (Admin Bar) ở frontend, nhấp Customize.
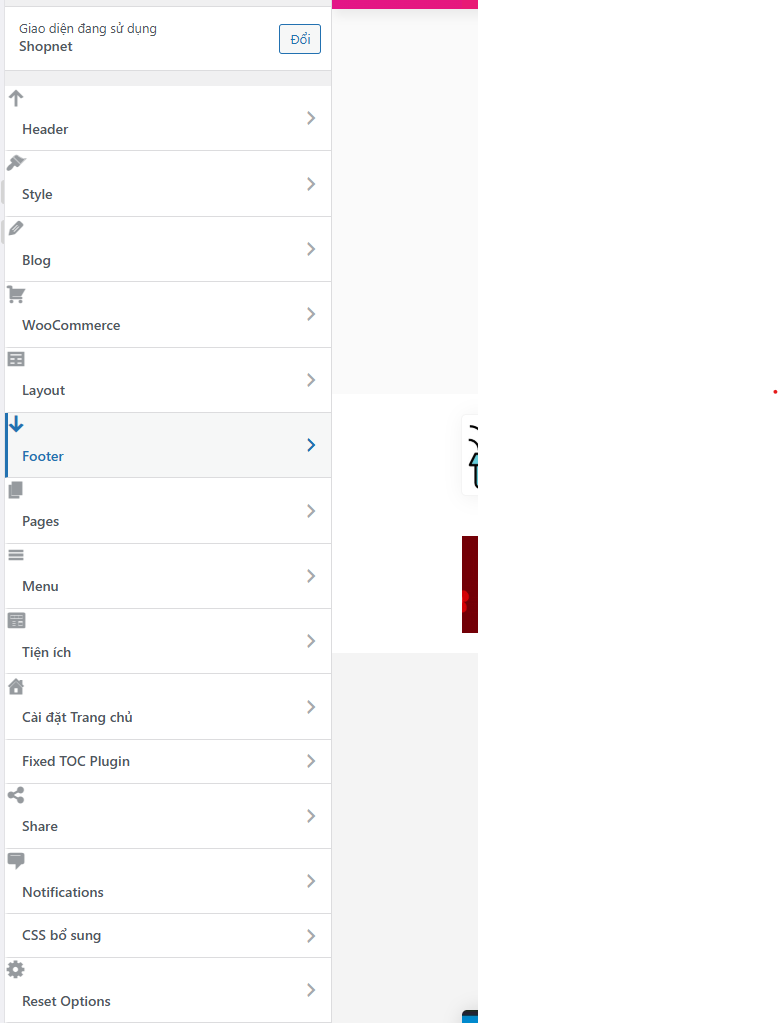
- Giao diện Customizer:
- Bên trái: Menu tùy chọn (tùy thuộc theme).
- Bên phải: Bản xem trước website với thay đổi theo thời gian thực.
4. Các bước tùy chỉnh theme bằng Customizer
Tùy chọn trong Customizer thay đổi tùy theme, nhưng dưới đây là các mục phổ biến và cách sử dụng:
4.1. Thiết lập thông tin website (Site Identity)
- Chức năng: Cập nhật tiêu đề, slogan, và logo.
- Cách làm:
- Nhấp Site Identity trong menu Customizer.
- Logo: Nhấp “Select Logo” > tải hình ảnh (JPG, PNG, kích thước khuyến nghị 250x250px).
- Site Title: Nhập tên website (VD: “Công ty ABC”).
- Tagline: Thêm khẩu hiệu (VD: “Giải pháp công nghệ hàng đầu”).
- Nhấp Publish để lưu.
4.2. Tùy chỉnh màu sắc (Colors)
- Chức năng: Thay đổi màu nền, tiêu đề, liên kết, v.v.
- Cách làm:
- Chọn Colors trong menu.
- Nhấp vào ô màu (VD: “Background Color”) > chọn màu từ bảng hoặc nhập mã HEX (VD: #FFFFFF).
- Xem thay đổi trên bản preview, sau đó nhấp Publish.
- Lưu ý: Một số theme (như Astra) cho phép tùy chỉnh màu chi tiết hơn (nút, sidebar).
4.3. Tùy chỉnh font chữ (Typography)
- Chức năng: Đổi kiểu chữ và kích thước cho tiêu đề, nội dung.
- Cách làm:
- Vào Typography (nếu theme hỗ trợ).
- Chọn khu vực (VD: “Headings”, “Body”).
- Chọn font từ danh sách (Google Fonts như Roboto, Open Sans) và điều chỉnh cỡ chữ (VD: 16px).
- Nhấn Publish để áp dụng.
4.4. Quản lý menu (Menus)
- Chức năng: Tạo và chỉnh sửa menu điều hướng.
- Cách làm:
- Chọn Menus trong Customizer.
- Nhấp Create New Menu > đặt tên (VD: “Main Menu”).
- Thêm mục: Chọn trang (Pages), bài viết (Posts), hoặc liên kết tùy chỉnh (Custom Links).
- Sắp xếp: Kéo thả để thay đổi thứ tự hoặc tạo menu con (sub-menu).
- Gán vị trí: Chọn “Primary Menu” hoặc vị trí khác tùy theme > Publish.
4.5. Cài đặt bố cục (Layout)
- Chức năng: Điều chỉnh cách hiển thị nội dung (sidebar, full-width).
- Cách làm:
- Vào Layout hoặc Theme Options (tên khác nhau tùy theme).
- Chọn bố cục: “Full Width”, “Left Sidebar”, “Right Sidebar”.
- Áp dụng cho toàn site hoặc từng trang cụ thể (nếu theme hỗ trợ).
- Lưu bằng Publish.
4.6. Quản lý widget (Widgets)
- Chức năng: Thêm nội dung vào sidebar, footer, hoặc khu vực khác.
- Cách làm:
- Chọn Widgets trong menu.
- Chọn khu vực (VD: “Sidebar”, “Footer 1”).
- Nhấp Add a Widget > chọn loại (Text, Recent Posts, Search).
- Nhập nội dung (VD: văn bản giới thiệu) > Publish.
4.7. Cài đặt trang chủ (Homepage Settings)
- Chức năng: Quy định trang chủ hiển thị danh sách bài viết hay trang tĩnh.
- Cách làm:
- Chọn Homepage Settings.
- Chọn “Your latest posts” (blog) hoặc “A static page” (trang tĩnh).
- Nếu dùng trang tĩnh, chọn trang cho “Homepage” và “Posts page” từ danh sách.
- Nhấn Publish.
4.8. Tùy chọn nâng cao (Additional CSS)
- Chức năng: Thêm mã CSS tùy chỉnh để thay đổi chi tiết không có trong Customizer.
- Cách làm:
- Chọn Additional CSS ở cuối menu.
- Nhập mã CSS (VD: body { background-color: #f0f0f0; } để đổi màu nền).
- Xem thay đổi tức thì > Publish.
5. Lưu và kiểm tra thay đổi
- Lưu thay đổi: Nhấp Publish để áp dụng vĩnh viễn hoặc Save Draft để lưu nháp.
- Kiểm tra: Mở website ở tab mới hoặc dùng nút “Preview” để xem kết quả trên các thiết bị (PC, điện thoại).
- Hoàn tác: Nếu không hài lòng, nhấp biểu tượng bánh răng > Saved & Published để quay lại phiên bản trước.
6. Lợi ích của việc dùng Customizer
- Dễ sử dụng: Không cần kỹ năng lập trình, phù hợp người mới.
- Xem trước trực tiếp: Giảm rủi ro thay đổi không mong muốn.
- Tính linh hoạt: Tùy chỉnh nhanh mà không cần plugin bổ sung.
- Tích hợp sẵn: Có sẵn trong mọi cài đặt WordPress, không tốn tài nguyên.
7. Hạn chế và cách khắc phục
- Hạn chế tùy theme: Một số theme miễn phí (như Twenty Twenty-Four) có ít tùy chọn hơn theme trả phí (như Divi).
- Khắc phục: Dùng plugin page builder (Elementor) hoặc theme đa năng (Astra).
- Không thay đổi cấu trúc sâu: Customizer không chỉnh sửa layout phức tạp.
- Khắc phục: Dùng child theme và thêm CSS trong Additional CSS.
- Chậm với website nặng: Nhiều plugin hoặc nội dung có thể làm Customizer tải chậm.
- Khắc phục: Tắt plugin không cần thiết tạm thời hoặc dùng hosting mạnh hơn.
8. Mẹo tối ưu khi dùng Customizer
- Thử nghiệm an toàn: Dùng chế độ xem trước và lưu nháp để thử nhiều phong cách.
- Kiểm tra responsive: Nhấp biểu tượng điện thoại/máy tính bảng ở đáy Customizer để test trên di động.
- Sao lưu: Sao lưu website (UpdraftPlus) trước khi tùy chỉnh lớn.
- Tìm hiểu theme: Đọc tài liệu theme để biết tùy chọn ẩn (VD: Astra có mục “Global Options”).
- Kết hợp plugin: Dùng plugin như “Customizer Booster” để mở rộng tính năng nếu cần.
9. Kết luận
WordPress Customizer là công cụ mạnh mẽ và thân thiện giúp bạn tùy chỉnh theme một cách dễ dàng, từ thay đổi màu sắc, font chữ, đến quản lý menu và widget. Với giao diện trực quan và khả năng xem trước thời gian thực, nó phù hợp cho cả người mới bắt đầu lẫn quản trị viên muốn tối ưu website nhanh chóng. Dù bị giới hạn bởi tính năng của từng theme, bạn có thể khắc phục bằng cách kết hợp CSS tùy chỉnh hoặc plugin bổ trợ. Hãy bắt đầu truy cập Customizer ngay hôm nay, khám phá các tùy chọn của theme, và biến website WordPress của bạn thành một sản phẩm độc đáo, chuyên nghiệp theo ý muốn!
Bài viết cùng chủ đề:
-
Cách chuyển website WordPress thành ứng dụng di động
-
Cách hạn chế đăng nhập sai nhiều lần trong WordPress
-
Cách chống spam comment trong WordPress
-
Hướng dẫn đổi URL đăng nhập WordPress để tránh hacker
-
Những lỗi bảo mật phổ biến trên WordPress và cách khắc phục
-
SEO hình ảnh trong WordPress – Những điều cần biết
-
Cách tạo và tối ưu thẻ meta trong WordPress
-
Hướng dẫn cấu hình Robots.txt chuẩn SEO trong WordPress
-
Hướng dẫn tạo Sitemap XML trong WordPress
-
Hướng dẫn tối ưu tốc độ tải trang cho WordPress
-
Tích hợp Google Analytics vào WordPress bằng plugin
-
Cách tạo biểu mẫu liên hệ bằng Contact Form 7 trong WordPress
-
Plugin tạo cache tốt nhất cho WordPress
-
So sánh Rank Math và Yoast SEO – Plugin SEO nào tốt hơn?
-
Top 10 plugin cần thiết cho website WordPress 2025
-
Cách tối ưu tốc độ theme WordPress